今日文章目錄:
- 需求說明
- 事前準備

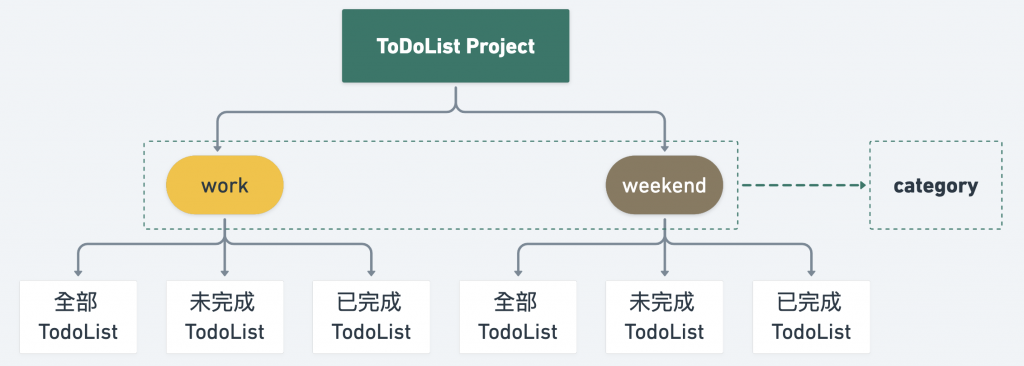
[
{
categoryId: 1,
category: "work",
listData:[
{
id: 1, // 改用Date.now(),當下時間永遠唯一!
value: "Learn JS", // 使用者輸入待辦內容
status: "unfinished", // 篩選分類清單依據
priority: 1, // 調整排列順序依據
},
{
id: 2,
value: "Learn JS",
status: "unfinished",
priority: 1,
},
...
],
},
{
categoryId: 2,
category: "weekend",
listData:[
{
id: 1,
value: "Watch Netflix",
status: "unfinished",
priority: 1,
},
{
id: 2,
value: "Workout",
status: "finished",
priority: 3,
},
...
],
},
...
]
思考步驟:
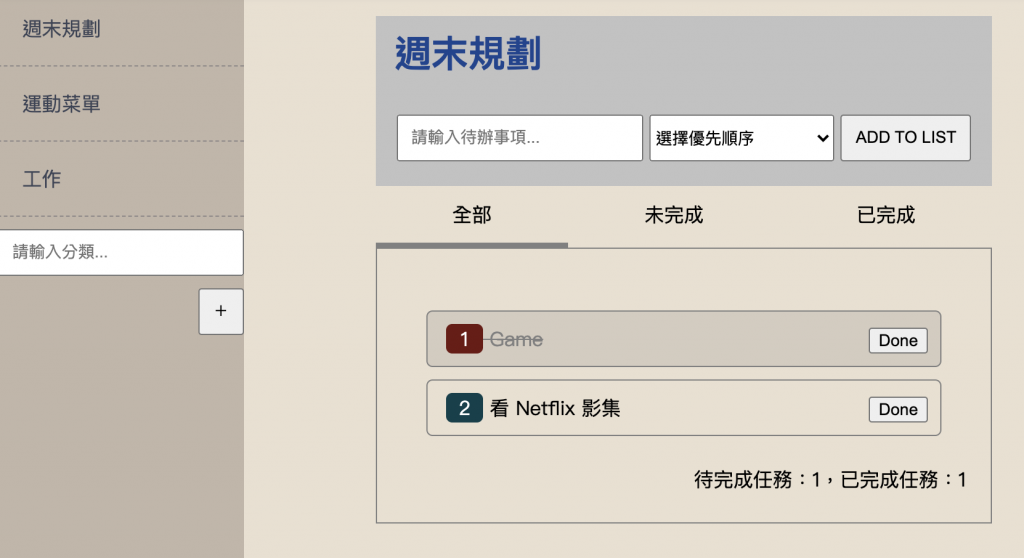
顯示效果:
codepen 練習:https://codepen.io/chen-chens/pen/zYzdLEY?editors=1010
今天下班就攤在沙發上不想面對,感謝自己最後一刻還是起來寫下這篇文章。
每次都覺得困難,尤其是不斷面對以為自己會了,但其實不會的東西,還好沒有放棄!
